Hugo-Stack博客搭建
- Hugo是一个静态web构建框架, golang写的
- Stack是Hugo这个框架的插件, 官方说法叫做主题(theme), Hugo有好多种主题
- 推荐阅读: b站视频, 官网
- 先下载Hugo的二进制文件
- macos可以用brew来下载
brew install hugo
- Windows去官网看一下
hugo new site <sitename>
git submodule add https://github.com/CaiJimmy/hugo-theme-stack.git
- 添加git子模块, 会出现一个文件夹, 这就是一个主题, 把这个文件夹放到[thtme]文件夹中.
echo "theme = 'hugo-theme-stack'" >> hugo.toml
- 在toml格式配置中配置一下主题名称, 以便可以找到主题. 这个文件可以是hugo.toml也可以是hugo.yaml, 两种格式hugo都可以识别出来, 并使用的
hugo new content posts/my-first-post.md
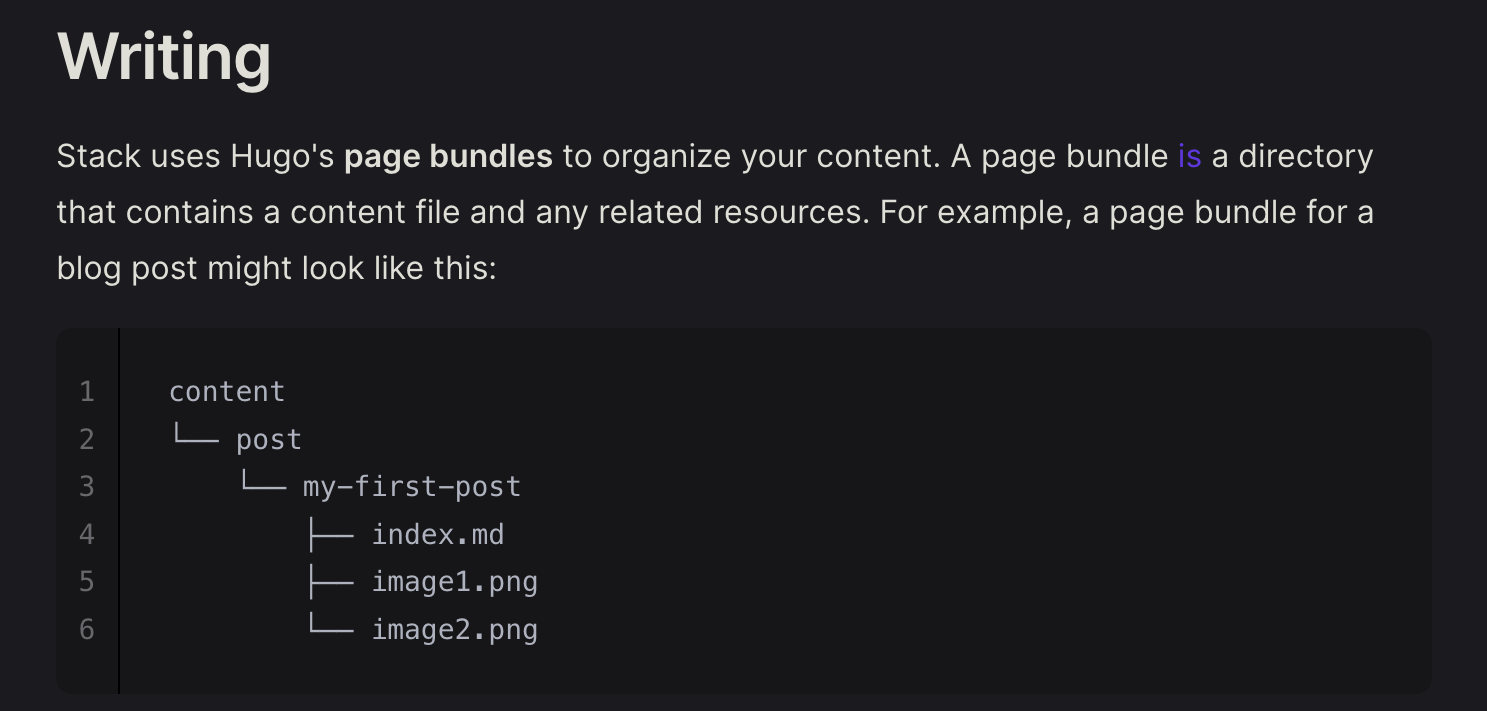
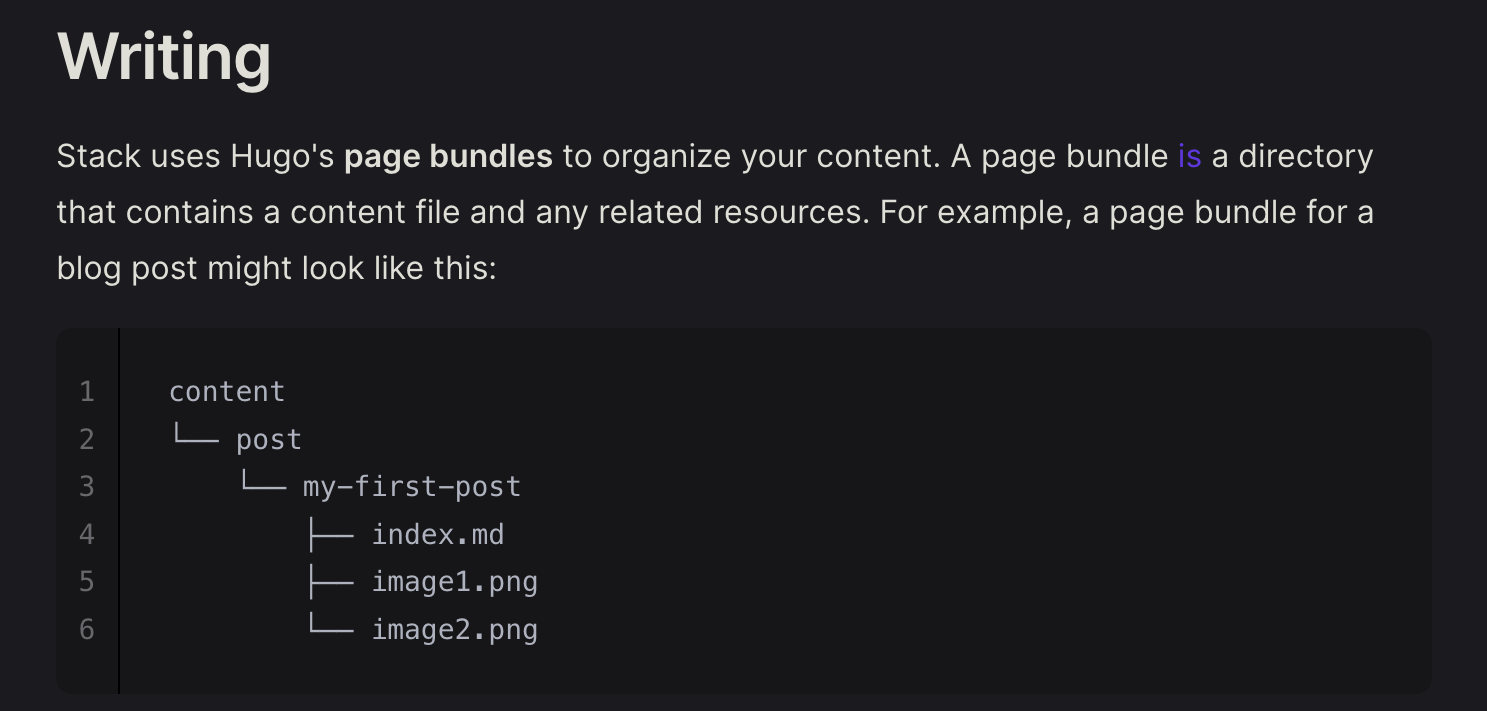
- 新建一篇文章. 这个有个坑, 不同主题放文章的地方是不一样的, Stack就是放在post文件里的, 一般都是放在posts里面, 这个要注意看主题的要求

hugo server -D:hugo server:
- 加上-D, 就是develop模式, 可以看到所有文章
- 不加-D, 就是发布模式, 只可以看到文章中写了
draft = false的文章